미디어 수프의 아키텍처를 이해하기 위해서는 사용하는 개념에 대한 내용부터 알고 있어야 한다.

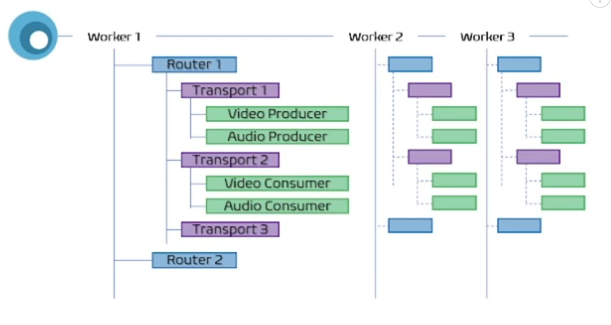
Worker는 하나의 서버 같은 개념인데, Core의 수로 한정이 되어 있다.
Router는 Room 단위로 분리가 된다.
Transport는 Peer를 의미한다.
Producer과 Consumer는 이름 그대로 스트림을 보내는 Peer와 스트림을 받는 Peer를 의미한다.

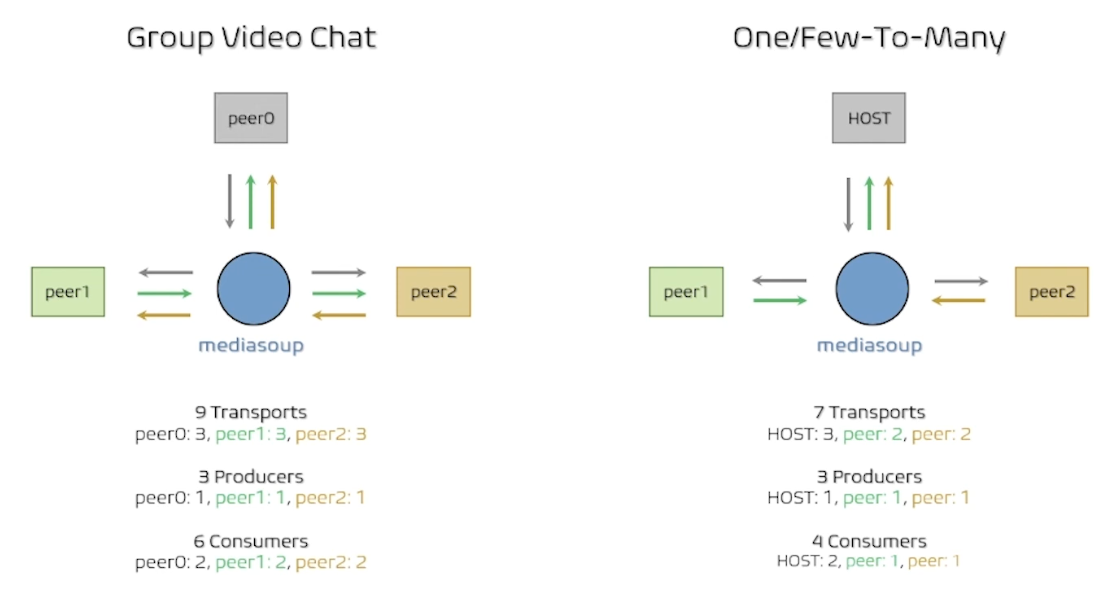
왼쪽 그래프에서 Peer의 수는 9개다. (Transport 9개), 서버로 보내는 피어의 경우 3개이다. (Producer 3개)
스트림을 받는 피어의 경우 6개이다. (Consumer 6개)
왼쪽 그래프에서 Peer의 수는 7개다. (Transport 7개), 서버로 보내는 피어의 경우 3개이다. (Producer 3개)
스트림을 받는 피어의 경우 4개이다. (Consumer 4개)
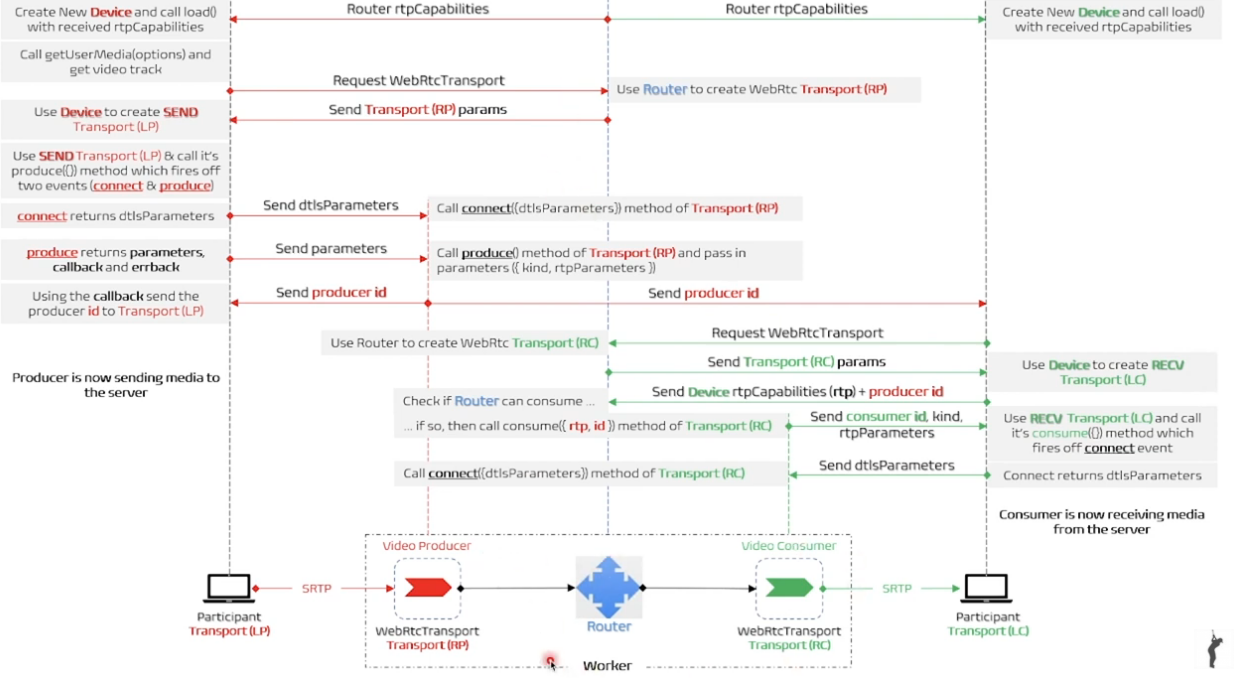
참고로 LP는 Local Producer을 의미하고 RP는 Remote Producer을 의미한다.
LC는 Local Consumer, RC는 Remote Consumer를 의미한다.
처음에 이 그래프를 보면 살짝 멘붕이 오는데, 보다 보면 익숙해진다.
이미지의 흐름을 따라가는 식으로 학습한다면 어느 정도 이해하게 된다.
클라 입장의 Peer와 서버 입장의 Peer를 다른 명칭으로 구분하는 것을 볼 수 있다.

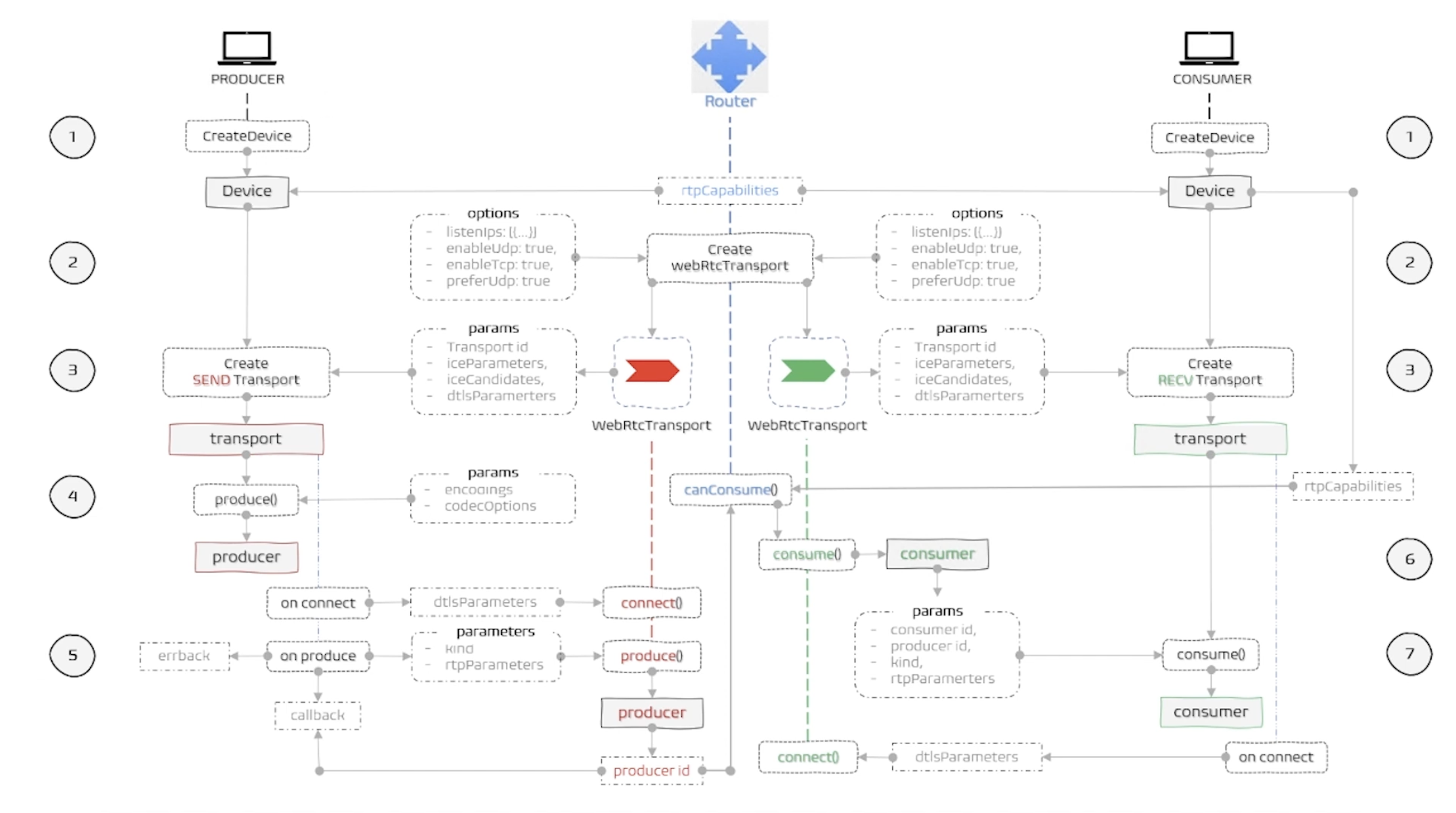
Producer
1. Router에게 rtpCapabilities 정보를 받아 Device를 생성한다.
2. 서버쪽에 WebRtcTransport를 생성해주길 요청한다.
3. 서버는 생성된 RP의 정보를 클라에게 보내준다. (ice candidate 정보도 포함된다)
4. 클라는 이 정보를 가지고 LP를 만든다.
5. 이후 connect와 produce를 호출하여 callback을 받는다.
6. 클라의 onConnect에서 dtlsParameters 정보를 RP에게 넘기면 RP는 connect를 호출한다.
7. 클라의 onProduce에서 kind, rtpParameters 정보를 RP에게 넘기는 RP는 produce를 호출한다.
8. 이후 RP에서 producer id가 나오면 이를 onProduce에 등록된 콜백을 통해 전달한다.
Consumer
1. Router에게 rtpCapabilities 정보를 받아 Device를 생성한다.
2. 서버쪽에 WebRtcTransport를 생성해주길 요청한다.
3. 서버는 생성된 RC의 정보를 클라에게 보내준다. (ice candidate 정보도 포함된다)
4. 클라는 이 정보를 바탕으로 LC 정보를 만든다.
5. 이후 Device의 rtpCapabilities와 Producer Id를 가지고 서버에 소비할 수 있는지를 체크한다. (canConsume)
6. 가능하다면, RC에서 consume을 호출하여 consumer에 대한 정보를 넘겨준다. (consumer Id, rtpParam...)
7. LC에서는 해당 정보를 받아 consume을 호출한다. (이후에 onConnect에서 이벤트를 받는다)
8. LC에서 onConnect 이벤트를 받아 dtlsParameters 정보를 RC에게 넘긴다.
9. RC는 해당 정보를 받아 connect 함수를 호출한다.
여기서 알 수 있는 사실은 WebRTC의 Peer를 생성하는 과정이 추상화 되어 있긴 하지만,
1~4번에서 SDP, Ice Candidate 정보를 처리하고 있다는 것을 알 수 있다.
또한 Producer와 Consumer의 입장에서 Transport의 onConnect 이벤트를 받아 dtlsParameters 정보를 넘기고 Remote Transport의 connect를 호출하게 하는 형태가 유사하다.
Producer의 onProduce의 경우 local에서 이벤트를 받아서RP의 produce를 호출하는 반면, Consumer는 Device의 rtpCapabilities 정보와 producerId를 가지고 서버에 CanConsum을 호출하고 RC의 consume함수를 호출한 이후에
LC가 consume을 호출한다.
즉, Producer에서 produce는 Local에서 먼저 호출이되고 서버에서 실행되지만, Consumer의 경우 Remote에서 consume을 호출하고 Local에서 실행이 된다는 것을 알 수 있다.
Producer의 처리를 보면 클라와 서버간 Peer를 연결하여 정보를 주고 받는 과정이며 Consumer의 연결 처리와 독립적이다. Consumer의 경우 처리과정에서 자신이 받을 Producer의 Id 정보가 필요하긴 하나 Consumer 정보가 서버에 존재하면 나중에 호출되어도 상관없다.
즉, Producer와 Consumer를 연결하는 과정을 같이 표현하고 있어 마치 동시에 일어나야 할 것처럼 보이지만, 사실상 분리하여 생각해도 문제가 없다.

이 그림도 같이 이해하는 것을 추천한다.
2~3번 그려보면서 흐름을 따라갔는데도 이해가 안 된다면,
WebRTC Peer 연결에 대한 이해도가 부족할 수도 있다. 다시 공부하고 오는 것을 추천한다.
영상 추천(Mediasoup Introduction)
'프로그래밍 > WebRTC' 카테고리의 다른 글
| [Mediasoup] 1:N 연결 구현 (0) | 2023.09.24 |
|---|---|
| [Mediasoup] communication-between-client-and-server - 1 (1) | 2023.09.20 |
| [WebRTC] SFU 서버 구현 (1) | 2023.09.19 |
| [WebRTC] 1:N Peer To Peer 연결 구현 (0) | 2023.09.16 |
| [WebRTC] WebRTC 미디어 서버와 활용 방안 (0) | 2023.09.16 |




댓글